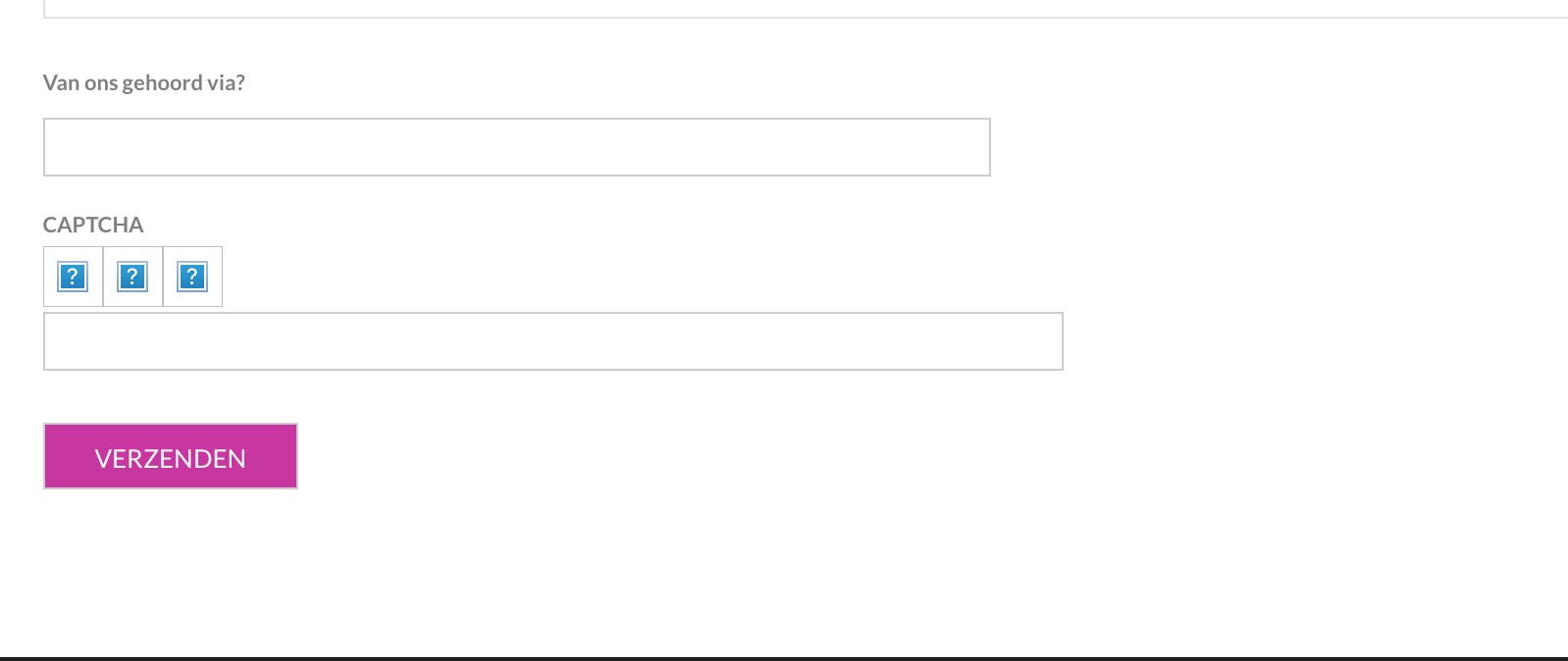
Sometimes this problems happens when you have enabled a caching pulgin (W3 total cache or WP fastest Cache etc ) in wordpress which leads to incorrect functionality of javascript and css files responsible for generating the captcha.

The solution for this problem is simple. What you have to do is to exclude specific css and js files from being cached by the caching plugin. In the case of Gravity forms, these files are :
wp-content/plugins/gravityforms/js/gravityforms.js
wp-content/plugins/gravityforms/css/formreset.css wp-content/plugins/gravityforms/css/datepicker.css wp-content/plugins/gravityforms/css/formsmain.css wp-content/plugins/gravityforms/css/browsers.css
Those files mustn’t be minified by the caching plugin you use.
Another approach is to exclude the pages which uses GravityForms, but that will be, in my opinion, not efficient. Because you don’t have to update the exclusion rules every time you add a new page with a GravityForm.
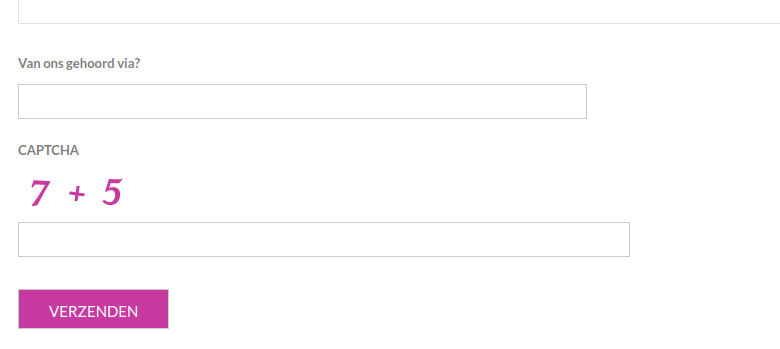
After applying the mentioned steps, the captcha must be visible.

I hope this helped you 🙂

Thank you for posting this!
I experienced the same problem with a Contact Form 7 Captcha and was able to fix it by excluding the following files from being cached:
/wp-content/plugins/contact-form-7/includes/css/styles.css,
/wp-content/plugins/contact-form-7/includes/css/styles-rtl.css,
/wp-content/plugins/contact-form-7/includes/js/scripts.js
Cheers
Peter
Hi Peter, I am glad you read this!
They are almost the same when it comes to css and js files and caching!
Cheers,
Peshmerge
Thank you for posting this!