The story behind the Idea
It was always fascinating for me how the two journalists had came with the idea of Liveuamap.com. For everyone who doesn’t what it’s. “Liveuamap is opendata-driven media platform that change the way you receive latest news. Explore a map, messages, pictures and videos from the conflict zones.”
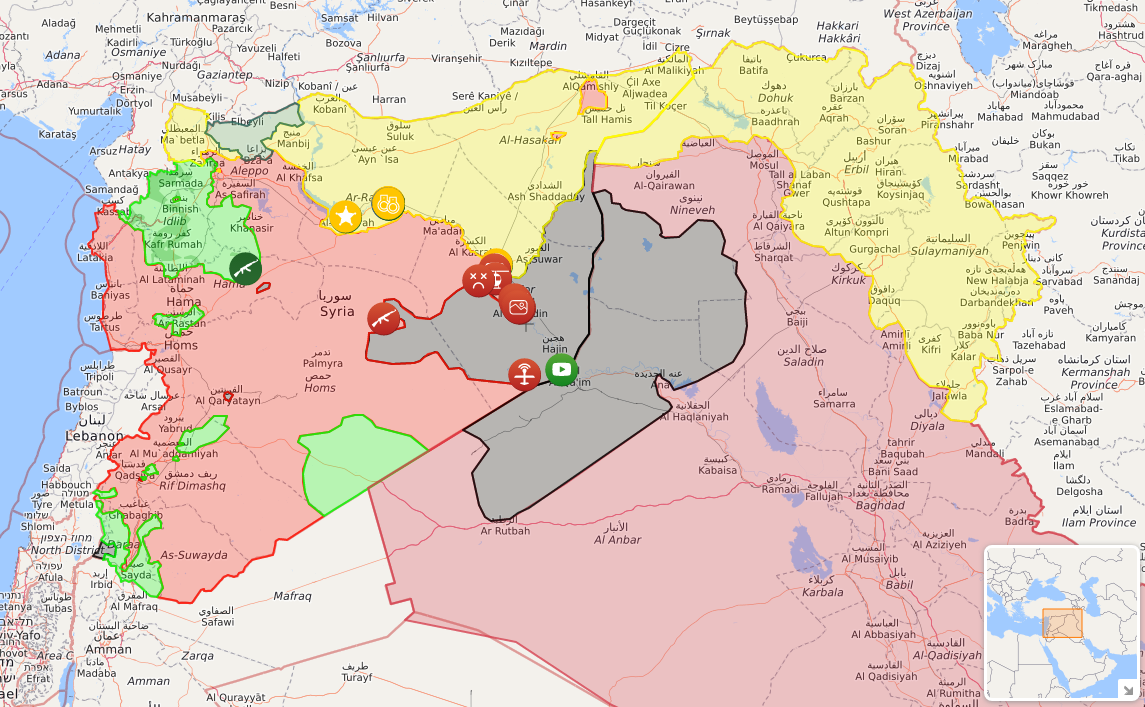
I wanted to make a motion video which can show the spread of power on the ground in Syria and Iraq. The website has given colors to each fraction on the ground, for example the Kurds are yellow, Free Syrian Army (FSA) is green, ISIS black, and Assad, Iraqi gov, the Russian and the Iranians are red.

I have started to search on the internet which is the best method to that. I could make a screenshot for each date and then collect all the screenshot manually to make a video, but that is crazy to do. The website has events from 2015 till today.

I was assured that there exists a way to automate that. After a small research on google I came across the term of “Headless browser”.
Headless browser is “a web browser without a graphical user interface, controlled programmatically. Used for automation, testing, and other purposes.”source
I could use headless chrome, but it was a bit of headache with removing elements from the page before the making the screenshot. I have finally decided to use a Javascript (JS) library for that purpose.
The project
Here a list of components (requirements) of this project:
- Linux (Ubuntu 16.04)
- PhantomJS installed
Linux
I am a Linux user, so I have built the whole project on my Linux machine. You could run the project on Windows 10, but you have to do small changes to the project.
PhantomJS
PhantomJS is a headless WebKit scriptable with a JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG. source
It’s really easy to work with PhantomJs. It doesn’t require having advanced skills of JS. It requires only a general knowledge of JS.
We have to install PhantomJS which can be done by downloading the package and making a symlink for the executable file.
Download the file from Bitbucket: sudo wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-linux-x86_64.tar.bz2
Extract the file to sudo tar xvjf phantomjs-2.1.1-linux-x86_64.tar.bz2 -C /usr/local/share/
Create a symlink: sudo ln -s /usr/local/share/phantomjs-2.1.1-linux-x86_64/bin/phantomjs /usr/local/bin/
Verify the installation by running the following command: phantomjs –version
The code of takeScreenshot.js
https://gist.github.com/peshmerge/a38f2a05057b6903df1b30fec8c60f3c
The code of create.sh
https://gist.github.com/peshmerge/8889306b7aa27de3480e965baab8f95e
To be continued ….
Here is the Github Repo: https://github.com/peshmerge/liveuamapScrshotMaker
